
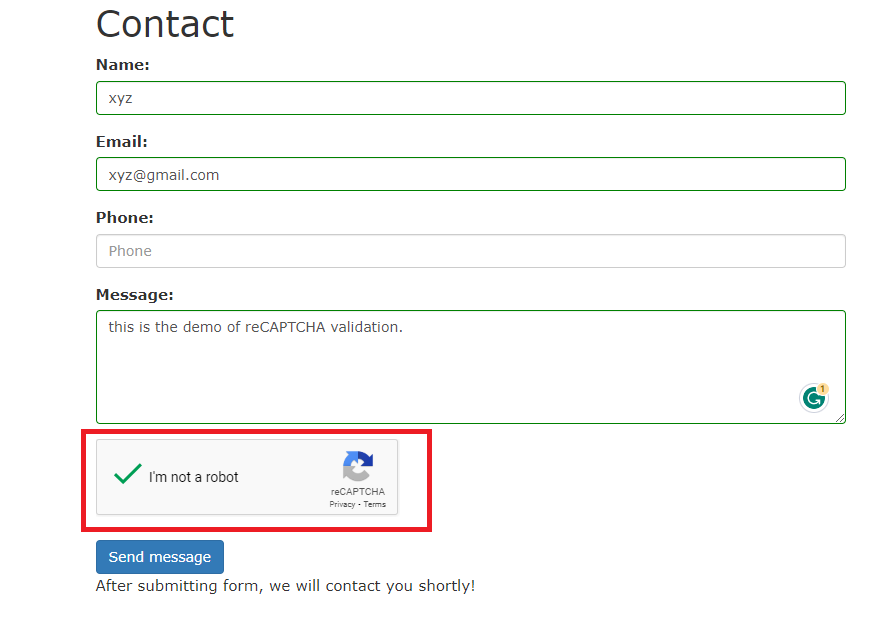
How to Enable a Google reCAPTCHA (aka Captcha) Image in an Angular/Node Application
Adding the Google reCAPTCHA v3 to an Angular application. October 15th 2021. 5m. by @rodrigokamada 5,340 reads. Too Long; Didn't Read Angular is a development platform for building WEB, mobile, and desktop applications using HTML, CSS, and TypeScript (JavaScript). Currently, Angular is at version 12, and Google is the main maintainer.
GitHub rodrigokamada/angularrecaptchav2 Application example built with Angular 14 and
1 Generate a pair of keys for testing (setting 'localhost' in the domain). 2 In the client app, I've set up the ng-recaptcha module as explained in its page ( https://www.npmjs.com/package/ng-recaptcha#recaptcha-v3-usage-see-in-action ).

How to implement Google reCAPTCHA in Angular
Introduction Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 15 and Google is the main maintainer of the project. ng-recaptcha is a simple and configurable reCAPTCHA v2 and v3 component library. Prerequisites

Google’s recaptcha v2 integration with angular forms by Shinu Mathew Medium
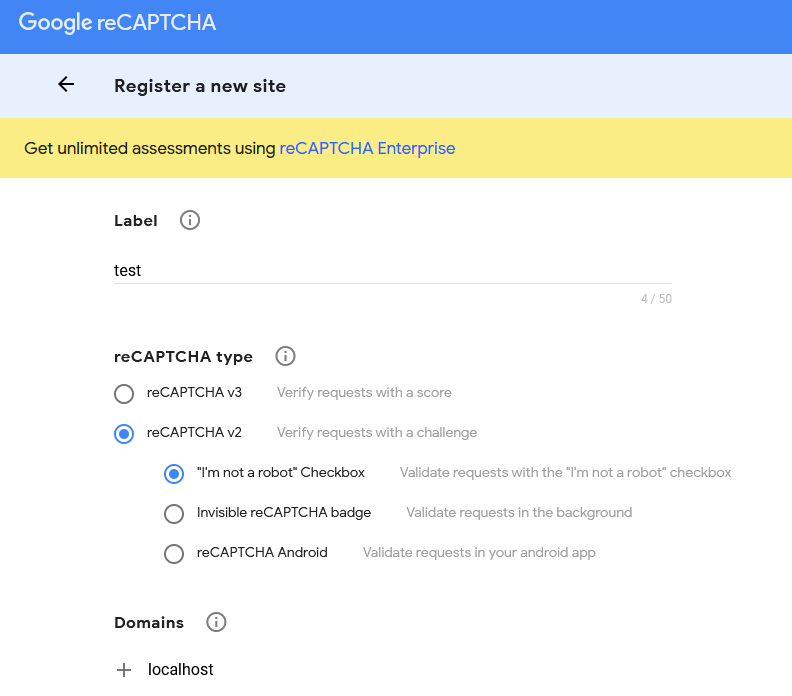
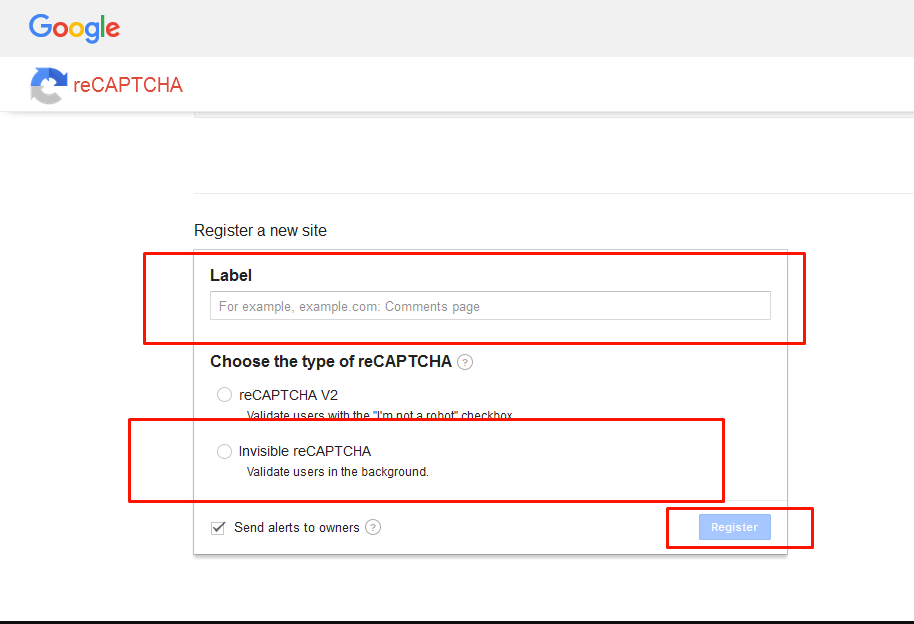
Step 1: Register for recaptcha v2 and get the site tokens First and foremost you will need to sign in with your google account and register to get the " site key" which will be used by.

Google reCAPTCHA v3 with Spring Webflux and Angular by Eric Anicet Aug, 2022 Medium
Google reCAPTCHA with Angular There's a good library that we will use called ng-recaptcha Let's Create a New App Open the terminal and let's create a new app Assuming you have NG Angular CLI installed globally $ ng new my-recaptcha Go through the CLI $ npm i ng-recaptcha

Adding the Google reCAPTCHA v3 to an Angular application DEV Community
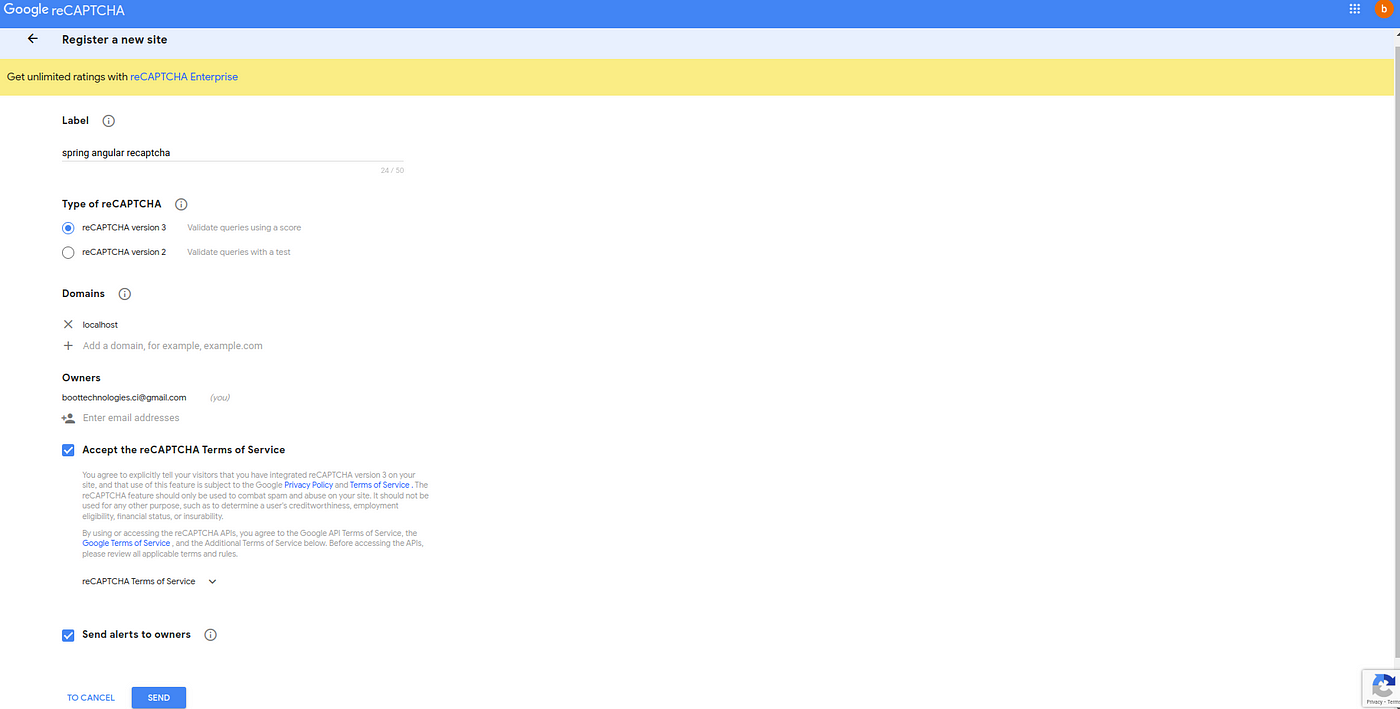
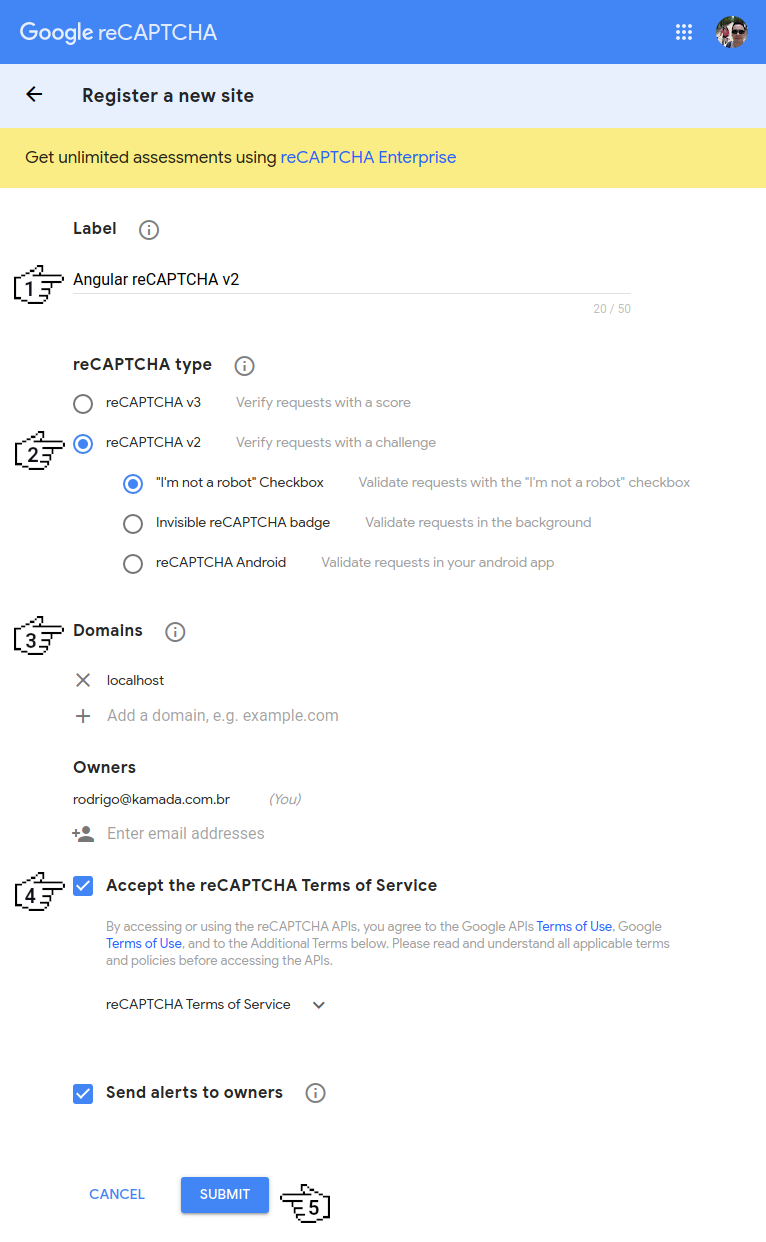
1. Let's create the account. Access the site https://www.google.com/recaptcha/ and click on the button v3 Admin Console. 2. Fill in the field Email or phone and click on the button Next to login with your Google account and if you don't have an account, just create a new account. 3. Click on the button +. 4.

How To Unit Test In Angular With Google reCAPTCHA DevOps Authority
Angular component for Google reCAPTCHA ng-recaptcha A simple, configurable, easy-to-start component for handling reCAPTCHA v2 and v3. Table of contents Installation Basic Usage reCAPTCHA v3 Usage Playground Working with @angular/forms API Input Options Events Methods Angular version compatibility Examples Configuring the component globally

Setup reCaptcha in Angular Chirag's Blog
Munesh Sharma Jul 08, 2022 27.6k 0 1 In this article, we will learn how to add Google reCAPTCHA v3 while registering to an application using angular14. reCAPTCHA v3 is called when we submit a request on-page, which means when we will click on the register button then reCAPTCHA v3 will be called. About reCAPTCHA v3

Adding the Google reCAPTCHA v2 to an Angular application
Below are the steps: Install Angular Google Recaptcha After project setup very basic step is to install the Angular google Recaptcha with npm (node package manager). Below is the command for installing the Angular Google Recaptcha : npm install --save ng2-google-recaptcha

Adding the Google reCAPTCHA v2 to an Angular application
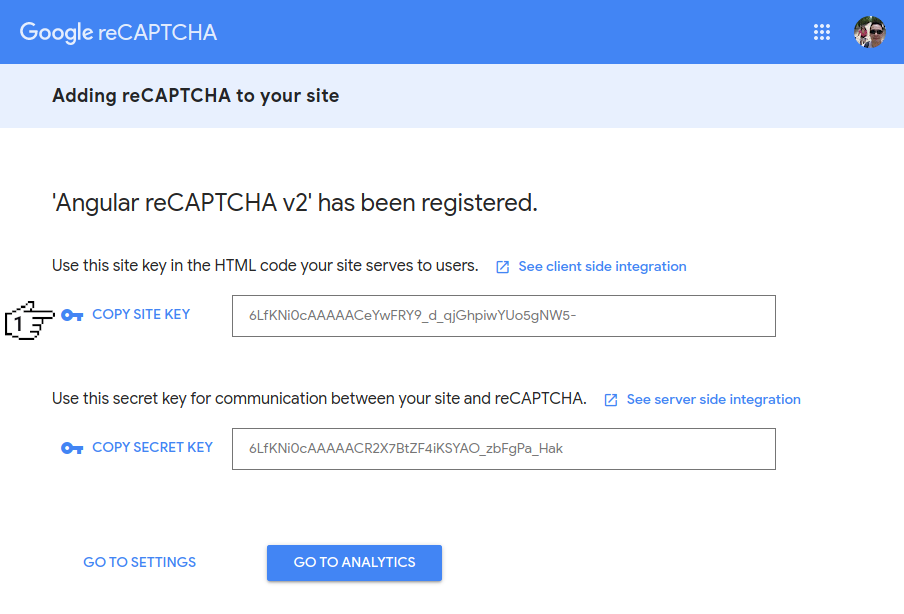
Next up, go to the google recaptcha site to create a SITE KEY (for front end Angular) and a SECRET KEY (for backend verification with node). while in the site, click on admin console at the top.

how to add reCAPTCHA (captcha) to Angular apps YouTube
reCAPTCHA is a free service provided by Google. It is used to make a safe website or it prevents the website from spam. The validity of reCAPTCHA v3 is for 2 minutes. If you are looking for a new reCAPTCHA v3 then we have to re-run the reCAPTCHA v3 verification. reCAPTCHA v3 returns a score for each request without user interaction.

How To Implement Google reCAPTCHA In Angular
In this article, we will discuss how to implement Google reCAPTCHA in Angular. Google reCAPTCHA is a free service provided by Google to protect websites from spam and abuse by humans and bots. It is used to verify whether a user is a human or a bot. reCAPTCHA uses advanced risk analysis algorithms to distinguish between humans and bots.

Adding the Google reCAPTCHA v3 to an Angular application Quick博客
In today's digital landscape, security is paramount, and one of the most effective tools to protect your Angular app from malicious activities is Google reCAPTCHA. This article will guide you through the seamless integration of both reCAPTCHA v2 and v3 into your Angular application, providing a dual-layered defense mechanism for enhanced security.

Angularjs Recaptcha V2 (google Invisible ReCAPTCHA V2) Pakainfo
Google's reCAPTCHA is an awesome, UX-friendly way of ensuring that the users who are submitting your forms are actually humans. Angular has fantastic built in forms functionality which makes it easy to write powerful custom components and validation logic. This library makes it effortless to combine them!
[Solved] Integrating Google reCaptcha v3 into Angular app 9to5Answer
Adding the Google reCAPTCHA v3 to an Angular application Application example built with Angular 15 and adding the Google reCAPTCHA v3 component using the ng-recaptcha library. Rodrigo Kamada Jan 13, 2022 1 Share Introduction
GitHub LCGroupIT/angularrecaptcha3 Angular v6+ integration with google recaptcha v3
1 Answer. There is a fantastic post explaining this in angular2. I think that may give you idea how to approach this. You have to make call to your backend server after user click your recaptcha button. After this you can send your site key to google recaptcha api for verification. app.get ('/validate_captcha', (req, res) => { const options.